ブログを始めて5つ目の記事を書いている時に(↓この記事)、

内部リンクと外部リンクを1つの記事に載せたいと思ったけど、JINに外部リンク機能が無かったのでググりながら解決した。
JINには外部リンクが用意されていない
デザインの統一性も有難いし、痒いところに手が届くような機能が充実したWordPress「JIN」。
内部リンク機能は用意されているけど、調べると外部リンク機能がないとのことで、(うそだ〜!)と思って探したけど無い。
ブログ立ち上げ頃は一つ一つ立ち止まるなぁと思いつつ、皆さんが割と使っている“Pz-LinkCard”を導入してみることにした。
“Pz-LinkCard”をJINに合ったデザインに設定
プラグイン追加画面より“Pz-LinkCard”で検索し追加していざ使うと、JINの内部リンクのデザインと違うので浮いてしまう。
Pz-LinkCardを作られたぽぽろんさんがJINの内部リンクと統一感が出る設定を紹介してくださっているので、その通りに手直ししたら無事設定できた。

あとは設置するだけ…あれ反映されない?
最初に導入した時は、同じ記事に内部リンクと外部リンクが上手く反映できなくて時間を費やしてしまったけど、とりあえず現在反映できたので自分の反復も兼ねて載せておく。
直接ショートコードを入力する
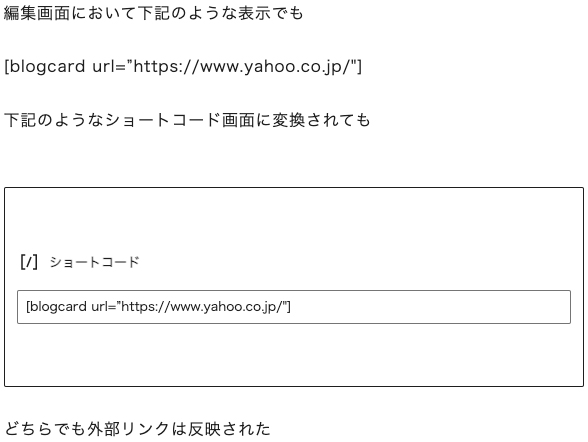
下記ショートコードを記述する。
ーーーー↓ブロックエディター編集画面↓ーーーー

ーーーー↑ブロックエディター編集画面↑ーーーー
“Classic Editor”でもできる
最初はグーテンベルク(Gutenberg)で上手くできなかったこともあり、旧エディタ仕様のプラグイン“クラシックエディタ(Classic Editor)”を使って設定したこともある。
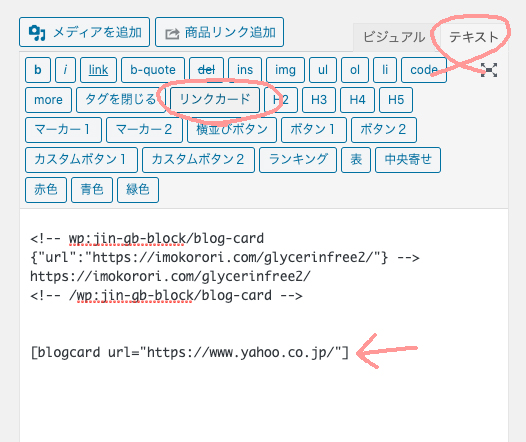
テキスト表示にすると、リンクカードのショートコードボタンがあるので、そちらをクリックしてURLを入力。

クラシックエディタで設定してプレビューで見ても、内部リンクが表示されなかったりするけど、

グーテンベルクでプレビュー確認するとちゃんと表示されている。

1つの記事に内部リンクと外部リンクは入れられる
プラグインを入れると最初は何かしらでつまずくけど、これで内部リンク外部リンクを貼った記事を書くことができる。
URLのみの表示だといまいちでも、サムネイルが表示されるブログカードがあることで充実したブログのようになってとても良い。
 IMO
IMOガンガン使っていこうと思う!










コメント