最近JIN→SWLLに思い切って移行したけど、ライティングが楽しいし、デフォルトでの余白なども程良くて、ストレスなく理想的なテーマ。
しかし修正作業が全く気乗りしない…w
今回は、まだ表示が崩れているのを生かして(?)どんな表示崩れがあるのかまとめてみた。
移行を考えている方の参考になりますように。
JIN→SWLL移行のデザイン崩れを挙げていく
吹き出し
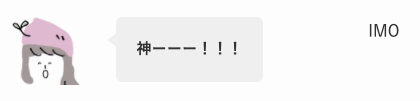
乗り換えサポートプラグインありの場合
吹き出しはあるものの、画像が切れて名前の表示が飛んで行った。

 IMO
IMOでも吹き出し自体はあるので体裁は保ってくれてはいる…
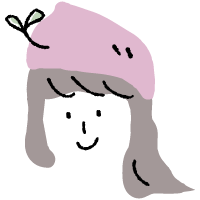
乗り換えサポートプラグインなしの場合
吹き出しが無くなり画像がドーンと表示された。





おっとーーーー!?w
乗り換えサポートプラグインがあればゆっくり修正でも大丈夫そう。粛々と修正頑張る…
マーカー
乗り換えサポートプラグインありの場合
ちゃんと残してくれる。(SWELLで新たに設定したマーカーとは異なる)


乗り換えサポートプラグインなしの場合
マーカー消えた。


装飾のclass名が違うので消えるのは当然なんだけど。追々乗り換えサポートプラグイン無効化を目指したいので頑張る…
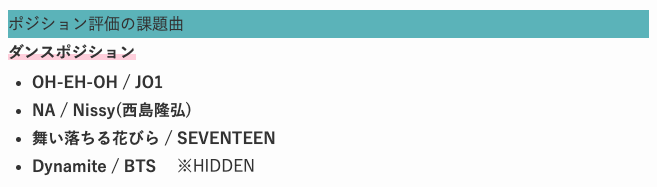
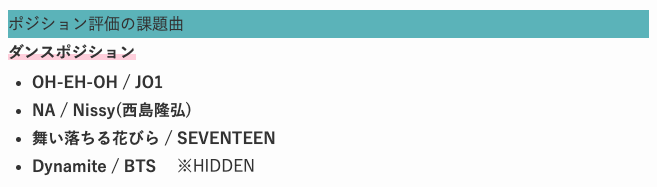
ボックス
乗り換えサポートプラグインありの場合
シンプルボックスはちゃんと残った。アイコンボックスはアイコンが消えた。見出し付きボックスはボックスの枠が消えて見出しのみになり見栄えがWord文書みたいになった。






乗り換えサポートプラグインなしの場合
全てのボックスが消えた。
SWELLはボックスやボーダーが素敵なので少しずつ修正
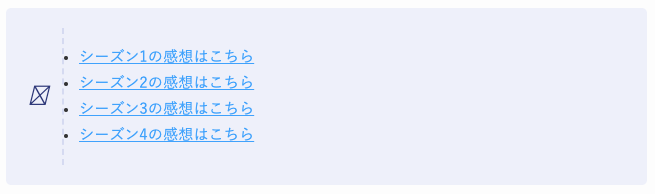
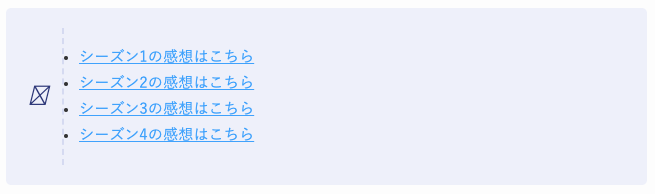
ブログカード
乗り換えサポートプラグインありなし関わらず
JINのブログカードは、乗り換えサポートプラグインありでもURL文字だけになった。





ほぉ…
ブログカード機能を多用していたので修正が必要。外部リンクはプラグイン“Pz-LinkCard”を利用していたので引き続き生きていたけど、SWELLには内部リンクも外部リンクも機能が備わっているので変更中。
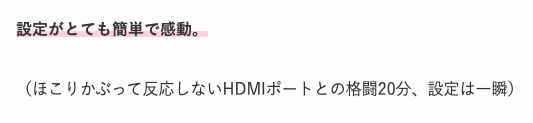
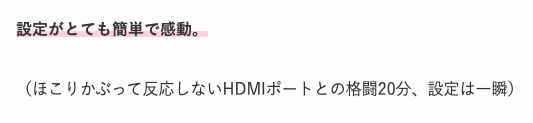
余白
乗り換えサポートプラグインありなし関わらず
JINだとh2前の余白が狭いと感じていたので余白機能を利用していたけど、SWELLは余白が程良いのでJINの時の余白が生きて間延びした感じに。


個人的にCSSで作っていたもの
個人的にCSSで作っていた設定も修正が必要。
私の場合は例えばアコーディオンボックスをCSSで作っていたので、全てアコーディオンの中身が出た状態になっていた。SWELLにはアコーディオン機能があるので、そちらに変更している。
乗り換えサポートプラグインがあって良かった
アイキャッチの画像比率の違いが心配だったけど大丈夫そうで安心した。
SWELLの乗り換えサポートプラグインがあると、何となく体裁を保ってくれているので有難い。



プラグイン無効化したいので修正頑張るぞー!











コメント