ブログを始めて、最初のテーマとして『JIN』を導入してまだ8ヶ月なのに、最近『SWELL』を購入する人が多くて目移りしている。
- 『JIN』の不満に思っている点
- 『SWELL』の気になる機能
を整理して、購入するか検討してみる。
※追記:執筆半月後に購入しました!
現在『JIN』を使っている

『JIN』は私みたいな初心者にも分かりやすい機能が備わっていたり、こだわりがなければ最初からある程度見た目を決めてくれるので、とても親切なテーマだと思う。
そのメリットを感じつつ、不満に思ったことを整理して、テーマを乗り換えるかどうかの判断材料にしようと思う。
『JIN』の不満に思っているところ
CSS追加やプラグイン導入で修正できる事ばかりだけど、初心者の私がつまずいている点をまとめておく。
ライティングが捗る様な機能が足りない
長文にメリハリが出るような工夫が欲しい

WordPressのJINブロックの種類はこちら11種類。
雑記ブログということもあってボタン系とランキングを使うことがなく、個人的にはライティングが捗る様な機能がもう少し欲しい。
長文になるとワンパターンになってしまう。
テーブルを快適に見せる機能が欲しい
Gutenbergのテーブル機能は最低限の表が作れるのみで不便。スマホだと見にくいことも多々。
例えば見出しを固定にできたり、ヘッダーに色をつけたり、横スクロールできたり、テーマの機能の中でスマホで見やすいように改良してくれると有難い。
最初からこの機能があればなぁということも
外部リンクのカード機能がない
JINは内部リンクにはブログカードという機能があるけど、外部リンク用は備わっておらず、プラグインの『Pz-LinkCard』をJINっぽく修正して使っている。プラグインは増やしたくないので備えてほしかった機能。

デザインを修正してもブログカードのデザインと少しばらつきが出てしまいもどかしい。
文字に直接リンクを貼る際に「新しいタブで開く」を選択すると、『Pz-LinkCard』が邪魔してうまく表示されなくて一人で唸っている。
RTOCプラグインの目次がコンパクトじゃない
JINには目次機能がないので、プラグインとして『Rich Table of Contents』を導入しているけど、余白が多くてスマホだとかなり縦長になってしまう。

余白があることで見やすくポップなんだけど、長文で見出しが増えると長すぎて渋々修正することも多い。非表示にもできるんだけど表示させたい派なので困ってしまう。
設定画面も分かりやすいし素敵だけど、個人的にはコンパクトさも欲しい。
広告を文中に入れる際は手動
JINには最初のH2タグの前と記事下に広告を自動で入れることができる広告管理という機能がある。とても便利!
欲を言うと、記事本文内に広告を入れる際は手動で行っているので、あらかじめ登録しておいて簡単に広告が呼び出せる機能があればなぁと思う。
文字サイズが変わらないなど細かいところが気になる
文字サイズをデフォルトより小さく設定しているのに、ボックス内の文字サイズは大きいままだったり、

思いがけずブロック同士がぶつかったり、

最初から上手く表示できたらなぁという事がちらほら。
カスタマイズの自由度が低い
JINはデザインが決まっている点は楽だけど、ここをこうしたいのに…という妥協が積み重なっていくことが多く、もっとカスタマイズが簡単にできたら嬉しい。
さらに、ユーザーが多い事もあって仕方がないけど、カスタマイズの自由度が低いことでデザインが他のブログと似た様な感じになりがち。
表示速度が遅い

JINのデメリットが書かれたブログでよく見かけるのがこの2点
- デザインがかぶりがち
- 表示速度が遅い
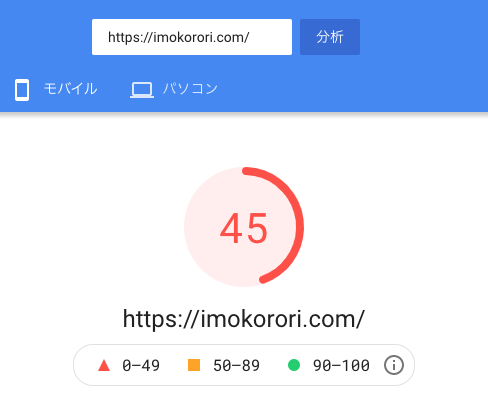
表示速度に鈍感なので測定してみたところやはり遅かった。
速くする方法はあるんだろうけど。
トップページの下が切れてしまう

コンテンツマガジンのタブ切り替えをしたページの下部が途中で切れて「NEXT」が表示されなくて頭を抱えつつ放置している笑
私が何かプラグインを入れているせいだと思うけど、いくつか無効にしても直らず諦めた。
ページの更新をしたら表示はされるけど、初見だと不具合でUターンするだろう。私の他にも同じことを言っている方もいた。
『SWELL』の気になる機能
乗り換えサポート用プラグインが用意されている
下記の乗り換えサポート用プラグインが用意されていて揺らいだ気持ちを強く後押ししてくる笑
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
求めていたシンプルで機能的なテーマ
SWELLはボックスもシンプルなデザインが多く、目次もコンパクトな表示だったり、シンプルさを求めているので個人的に好み。
欲しかったエディター機能が充実
テキスト装飾機能
文字色やマーカー色は好きな色のカスタマイズが簡単にできる。ストライプのマーカーは見やすくて可愛い!JINはマーカー2色だけど4色設定できる。注釈機能も使えそう。
リストのバリエーションが豊富
JINにはないチェックマークがついたリストは、ブログ冒頭で要点を書いておくのにずっと欲しいなと思っていた。
JINにも欲しかったテーブルブロックの工夫も
Gutenbergのブロックが使いにくいのでJINにもテーブルが快適になる要素が欲しいと思っていた。
SWELLではテーブルブロックに4種類のデザイン、1列目をタグ風にしたり、縦に長い表の場合はヘッダーを固定したり、横に長い表はスマホ表示の場合は縦に並べ替えたり横スクロールにできたり、マジか!という有難い機能が豊富。
内部リンクも外部リンクもブログカード化できる
JINは外部リンク機能がなかったのでそれすらも有難い。そしてやはりこちらもシンプルで素敵。
FAQブロックもちょうど欲しかった
Q&A形式の文章も書いていて、FAQブロックないのかぁと思っていたので、SWELLにはこの機能があると知って、文章の作りもアレンジ広がる。
アコーディオンブロック機能もあり
化粧品ブログを書く際の原材料表示でアコーディオンブロックが欲しいなとCSSで作って多用していた。最初から機能があるなんて…かゆいところに手が届く。
広告タグブロックもバッチリ用意
現在手動でアドセンス広告を記事内に挿入してるけど、広告タグを簡単に呼び出せるブロックがあるようなので、それなら簡単!
評価用スターがショートコードで出せる
化粧品や映画・ドラマの感想を書くこともあるので評価用スターがあると見栄えがグッと上がる。
カスタマイズがJINより自由にできそう
例えば、画面横幅いっぱいのフルワイドブロックがあったり、トップページをサイト型に編集することもJINより簡単にできそう。
まとめたら『SWELL』が欲しくなってきた!
まとめてみたら私が欲しい機能が沢山あって、ライティングが捗る!というクチコミが多い理由が分かった。
でも結構高額だし、JINも整えて愛着湧いてる部分もあるし…と思いつつ、後回しにしたら乗り換えの時に修正する記事数が増える一方だし、今なら結構時間もあって修正する時間もあるので悩みどころ。
セールでもあったら飛びつくんだけどな笑
※追記:執筆半月後に購入しました!











コメント